Iconografía
Utilizados solo cuando aporten valor o apoyo significativo, nunca por ornamento visual.
Es muy importante mantener la consistencia iconográfica, ya que de otra manera cada persona utilizará los que mejor puedan parecerle según su criterio visual, y eso puede comprometer mucho la coherencia del sitio en general.
Iconos descargables
Los siguientes iconos pertenecientes son los que se han utilizado en la nueva página web y que, por lo tanto, deben asentarse en otros activos y soportes.
A continuación se adjunta una muestra descargable y a continuación, las instrucciones para generar iconos que no aparezcan en esta muestra.
ADd
Attach file
attachment
book
bookmark
calendar
chat
chat 2
radio button
radio button checked
checkbox filled
checkbox
check bold
check thin
clock
close
copy
credit card
dollar
euro
duration
file
folder
filters
flag
globe
graduate cap
hide
show
info
label
list
location
location
unlock
lock
menu
minus
more - bold
more
more - vertical
percent
phone
priority
question
remove
save
share
search
shield
verified
badge
sort
sort 2
sort 3
sort 4
user
user 2
user location
error
warning
ADd
Attach file
attachment
book
bookmark
calendar
chat
chat 2
radio button
radio button checked
checkbox filled
checkbox
check bold
check thin
clock
close
copy
credit card
dollar
euro
duration
file
folder
filters
flag
globe
graduate cap
hide
show
info
label
list
location
location
unlock
lock
menu
minus
more - bold
more
more - vertical
percent
phone
priority
question
remove
save
share
search
shield
verified
badge
sort
sort 2
sort 3
sort 4
user
user 2
user location
error
warning

¿Cómo hacer un icono nuevo?
Los iconos de Comillas pertenecen a la familia "Material" de Google - Google Fonts.
Para generar un icono que no se recoja en esta librería:
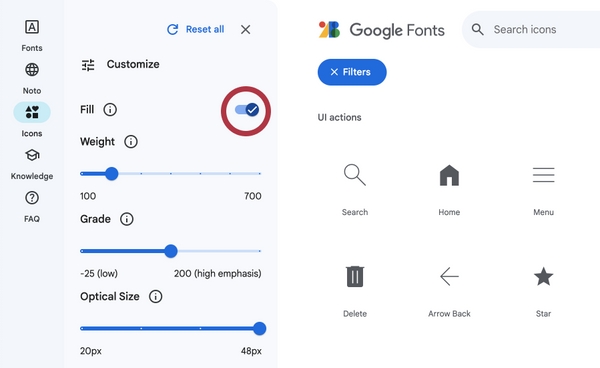
1 - Accede a esta URL
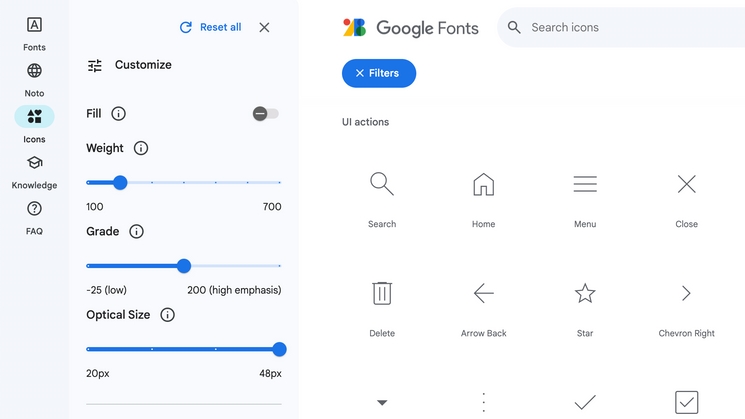
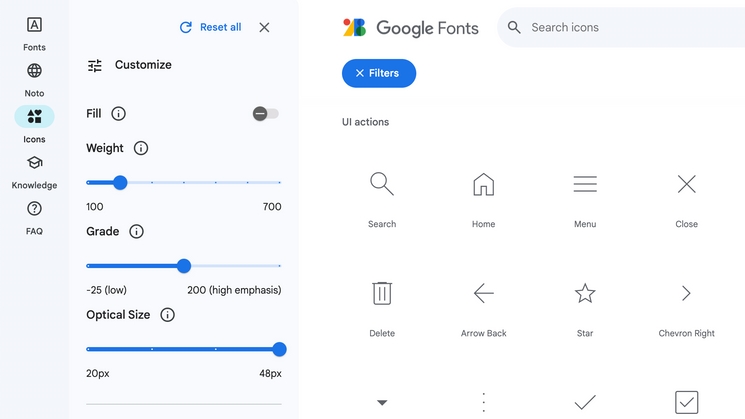
2 - Asegúrate de que en el panel de filtros figuran los siguientess valores:
Fill: 0 (o desactivado) |
Weight: 200
| Grade: 0
| Optical Size: 48px
(Se adjunta captura a la derecha)


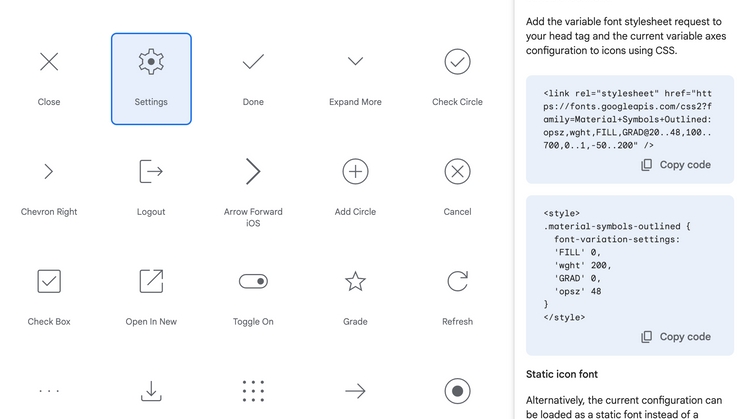
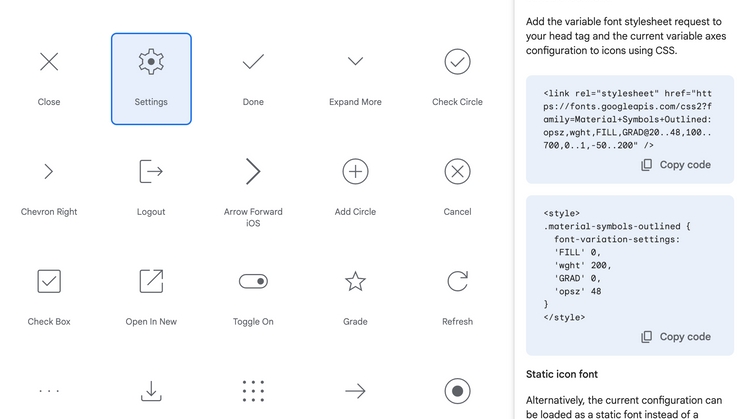
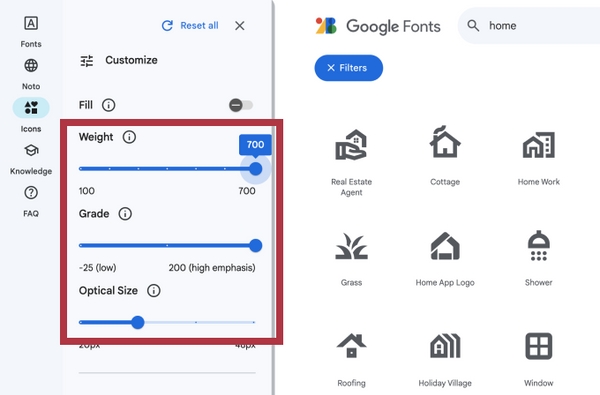
3- Escribe en la barra de búsqueda la palabra clave para buscar el tipo de icono que necesitas (Por ejemplo: home, arrow, user, close....)
4 - Cuando encuentres el idóneo, pulsa sobre él y verás como aparece un panel lateral por la parte derecha. Este panel
muestra código e instrucciones para incrustarlo en cualquier página, pero puedes descargarlo directamente
tanto en .svg como en .png para subirlo manualmente a Griddo de la misma manera que se sube cualquier imagen.
5 - Adjunta el nuevo icono en esta librería, en su apartado correspondiente (Se adjunta captura a la derecha)

Usos incorrectos
Deberemos guardar la coherencia y la consistencia de los iconos, así como si de los colores de marca o tipografías se tratáse.
Para ello, listamos algunos ejemplos que no serían válidos ni tendrían cabida en nuestros diseños.

Otras familias tipográficas
Nunca deberíamos utilizar iconos de otras familias o fuentes por muy parecidos que puedan resultar.

Uso de emojis
No deberemos utilizar emojis ni otros tipos de imagen o avatar, esto provocaría incosistencia e incoherencia visual.

Iconos con relleno
No deberemos usar iconos con relleno, aunque sean de la misma familia.

Otras propiedades de la familia
Tampoco con otras propiedades de filtros que no sean las indicadas. Por ejemplo, más grosor o menos “Optical Size”.